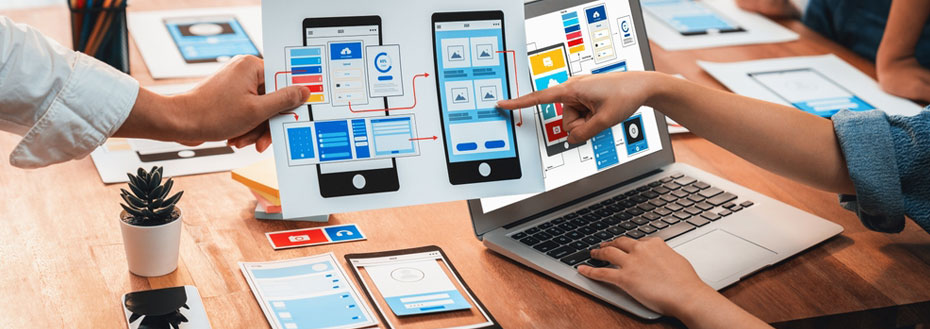
Web design and UI/UX interface is some of the most important factors that companies are paying heed to today. Majority of the companies understand the importance of a good user interaction on the Website and its impact on customer engagement, especially on mobile devices. Web design mainly consists of a good design layout, a consistent and easy visual movement, and a good interaction. Navigation and responsive menus are a major part of Web design and an area of huge focus from design as well as coding perspective.
What are Responsive Menus?
Responsive menus are designed and coded in such a way that the basic layout of a web page or website can fit into different screen sizes, across mobile devices. With the availability of several advanced gadgets and electronic devices, it has become important for brands to be accessible across a variety of gadgets with different screen sizes. Take for example the screen sizes of a Windows laptop, a MacBook, an android phone or an iPhone, and how varied their sizes are. While designing a webpage, all these screen sizes must be kept in mind.
A webpage on a laptop screen should be designed differently to fit in a phone's screen, due to size constraints, and the way of interaction should also be modified (i.e., mouse on a laptop vs. touch on a mobile device). This is why these menus are used. A different device calls for a different form of interaction and display, and a designer's job is always to ensure comfortable interaction between an interface and the user. If the size and navigation of the devices are altered, the design and web layout must also be altered to provide the best user experience.
Why Use Responsive Menus?
Web design isn't just a tool for aesthetics and superior visual placement. It highlights and upholds a company's values, branding, and its concern towards its users. The better the interaction between customers and a company, the better a company will perform. A good web design allows customers to navigate a particular website with ease, and find what they were looking for on a website quickly. Some of the major design benefits of responsive menus are -
- Ensures great user experience; if customers are impressed with the company's website and have a good experience navigating through it, they will visit it more often and will also recommend it to others, resulting in an increase in the traffic
- Simple adjustments to these menus can ensure superior design layout with enhanced appearance and easier navigation
- Use of responsive menus in mobile sites ensures better ergonomic and allow users to operate large websites with a thumb
Key Approaches to Designing Responsive Menus
When designing a webpage, the size of the page must be defined as per the size of the screen to avoid unnecessary horizontal, and sometimes, vertical scrolling. Most of the time, while vertical scrolling is enabled, horizontal scrolling is prevented as it goes against the design fundamentals and also causes a lot of disturbance to the eye movement. A webpage should fit perfectly in every screen, be it a big laptop screen or a small phone screen. To do this, define the size of your webpage in pixels when defining your code, as the pixels are adjusted in every screen, when the size of the screens vary. You can use the "If and else" statement to define the pixels and the layout of your webpage.
When a webpage is accessed on a laptop, the mouse is used for navigation, whereas in most situations, users make use of their finger to navigate on a phone. For this reason, tappable areas on websites are often resized to make it easier to tap in case of smaller screens, such as mobiles. Following are some approaches, which can be considered while improving responsive menus on mobile websites to facilitate a better user experience -
- The spacing between the buttons on mobile webpages should be more as a finger takes up more space than a mouse cursor on laptop screens
- The font should also be slightly bigger and more accessible on phone screens rather than the laptop screen to make it easy to tap
- Some mobile webpages magnify a certain button, when clicking on a menu. This, when not coded properly with guidelines, tends to magnify the wrong area over and over again, leaving the user completely frustrated, and ends up in a bad user experience. Therefore, such areas should be carefully coded
- The alignment and navigation layout on a screen is very different from a phone. A laptop screen can have various grids, columns and rows due to ample space, while a mobile screen should not have more than two columns.
Sometimes, if there is a lot of data and vertical scrolling, when a user reaches the end of the page, and wants to shift to another page within the website, a navigation bar is presented at the bottom of the page, designed slightly differently from the menu bar on the top of the page. In other instances, a button is presented to take them to the top of the page. This facilitates a user to move around quickly on the webpage while wasting lesser time and energy. This also lets a user go freely till the bottom of the page, knowing that they do not have to put in much efforts and waste much time to reach the top of the page.
Disappearing Menus
Some webpages have disappearing menus on mobile websites due to space constraints. The space saved by using disappearing menus is used to present other information. The menu is only displayed when the menu button is clicked, or in some cases of laptop navigation, when the mouse hovers over the menu. This saves space, provides the layout with an extra column, and also serves as a sophisticated design element. The size of the screen is one of the most important challenges when designing a webpage, and hence the size constraints must be defined in the code in the form of pixels. This should be defined in the body of the CSS code so it applies to the entire code and not just to a specific section of it.
Advantages of Using Responsive Menus
With the world moving towards digitization, the need for websites being available on different devices is constantly increasing. Following are some of the major benefits of responsive menu -
- With the increase in the usage of diverse variety of gadgets (with different screen sizes), design and interface play a key role in enhancing user experience to make it more comfortable and convenient to navigate
- If the UX of a website is good, there is a good chance that the company has more number of satisfied customers followed by enhanced profitability
- These menus are one of the fundamentals in designing a good website
- Numerous gadgets with different screen sizes only open more doors for varied layouts with a consistent design and following a few rules ensures success
Partner with Flatworld Solutions for Effective Responsive Menus
Flatworld Solutions is a software development company, offering custom software development to global clients including responsive web designing services. We have a pool of talented and experienced UI and UX designers who specialize in the development of responsive menus to make sure that your website renders well even on mobile devices. Being in the industry for over 22 years, we also provide top-quality mobile app development services that precisely cater to the business needs and helps in ensuring improved site navigation on mobile devices. Businesses can also benefit from our global delivery centers to get quick and efficient services at highly cost-effective rates.
Contact us to share your requirements for responsive menus in mobile websites with our professionals.
Contact UsAvail best-in-class services at affordable rates
Our Customers





Software Development Case Studies
-
Flatworld Implemented a ServiceNow Solution for a US-based Award Winning Firm
-
FWS Provided Swift and Impeccable ServiceNow Implementation Services
-
Flatworld Provided Power BI Services to a UK-based Data Analytics Firm
-
Developed an e-Learning Platform for a Global IT Organization
-
Bilingual OpenCart e-commerce Solution for Canadian Boat Manufacturer
3rd Edition Middle East Banking AI and Analytics Summit

USA
Flatworld Solutions
116 Village Blvd, Suite 200, Princeton, NJ 08540
PHILIPPINES
Aeon Towers, J.P. Laurel Avenue, Bajada, Davao 8000
KSS Building, Buhangin Road Cor Olive Street, Davao City 8000
INDIA
Survey No.11, 3rd Floor, Indraprastha, Gubbi Cross, 81,
Hennur Bagalur Main Rd, Kuvempu Layout, Kothanur, Bengaluru, Karnataka 560077